Ask Away
Ask Away is a digital space where ArtCenter students can make meaningful connections during pandemic
DURATION: Feb. 2022 - Apr. 2022
MY CONTRIBUTION: Research, UI Design, HMI Design, Prototype
TOOLS USED: Figma, Adobe Suits
Through virtual platforms, Askaway provided students with social and educational requirements support, bridging the gap created by pandemic restrictions during remote classes.
About Project

The Problem
The beginning of the program dates back to early 2020, when the COVID-19 pandemic forced all on-campus classes to move online, preventing us from accessing and using the on-campus common room.
Faced with the closure of the common room, we initiated a series of interviews, gathered feedback, and identified three main pain points:
Lack of venues for spontaneous interaction
Difficulty building connections among students
Lack of active help when encountering difficulties
Design Challenges
How might we establish a virtual communal space that caters to both the social and educational requirements of students during remote learning sessions?
Design Solution - Key Features
There are three main functions of our website: Map system, Community system, and Chat system.
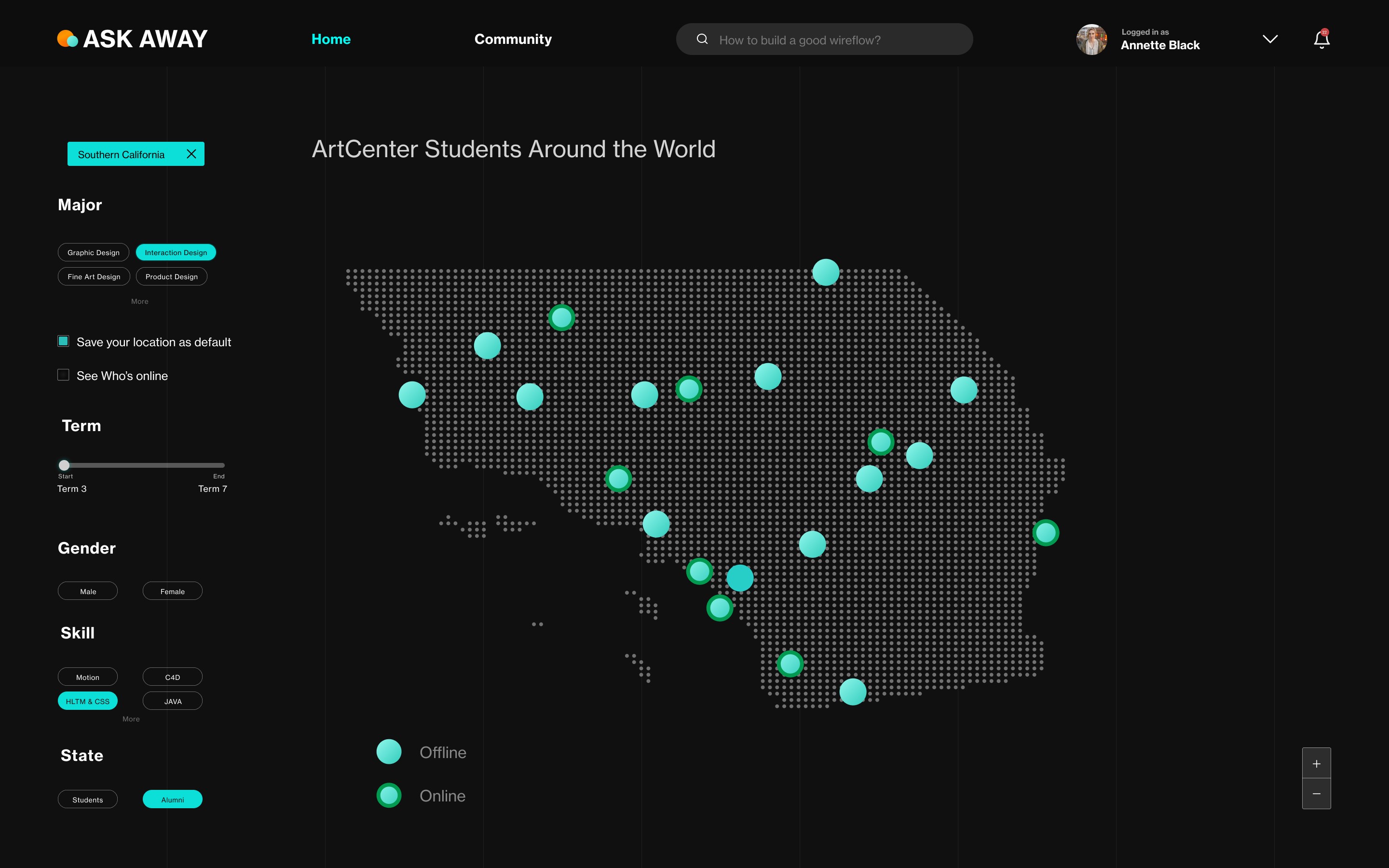
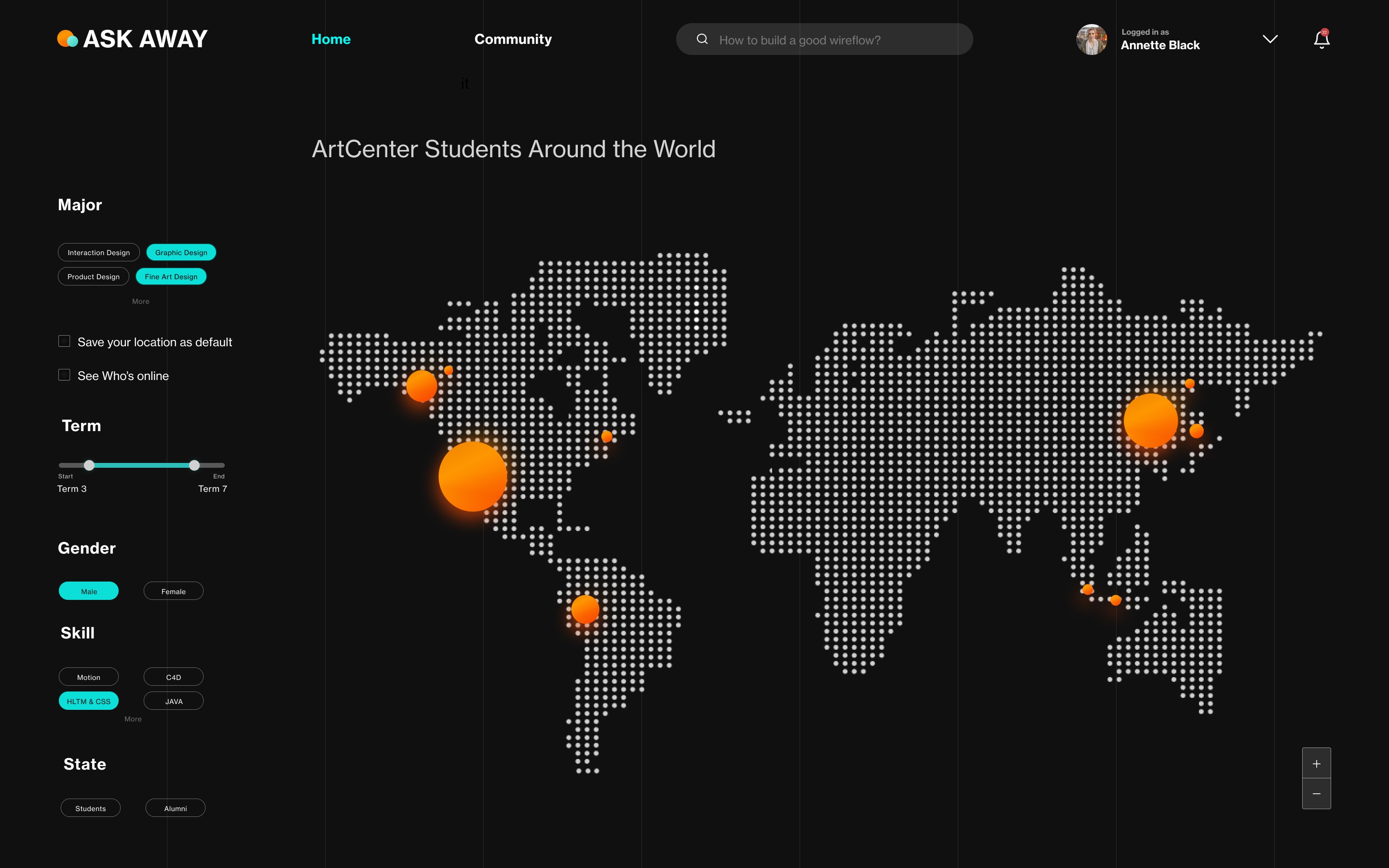
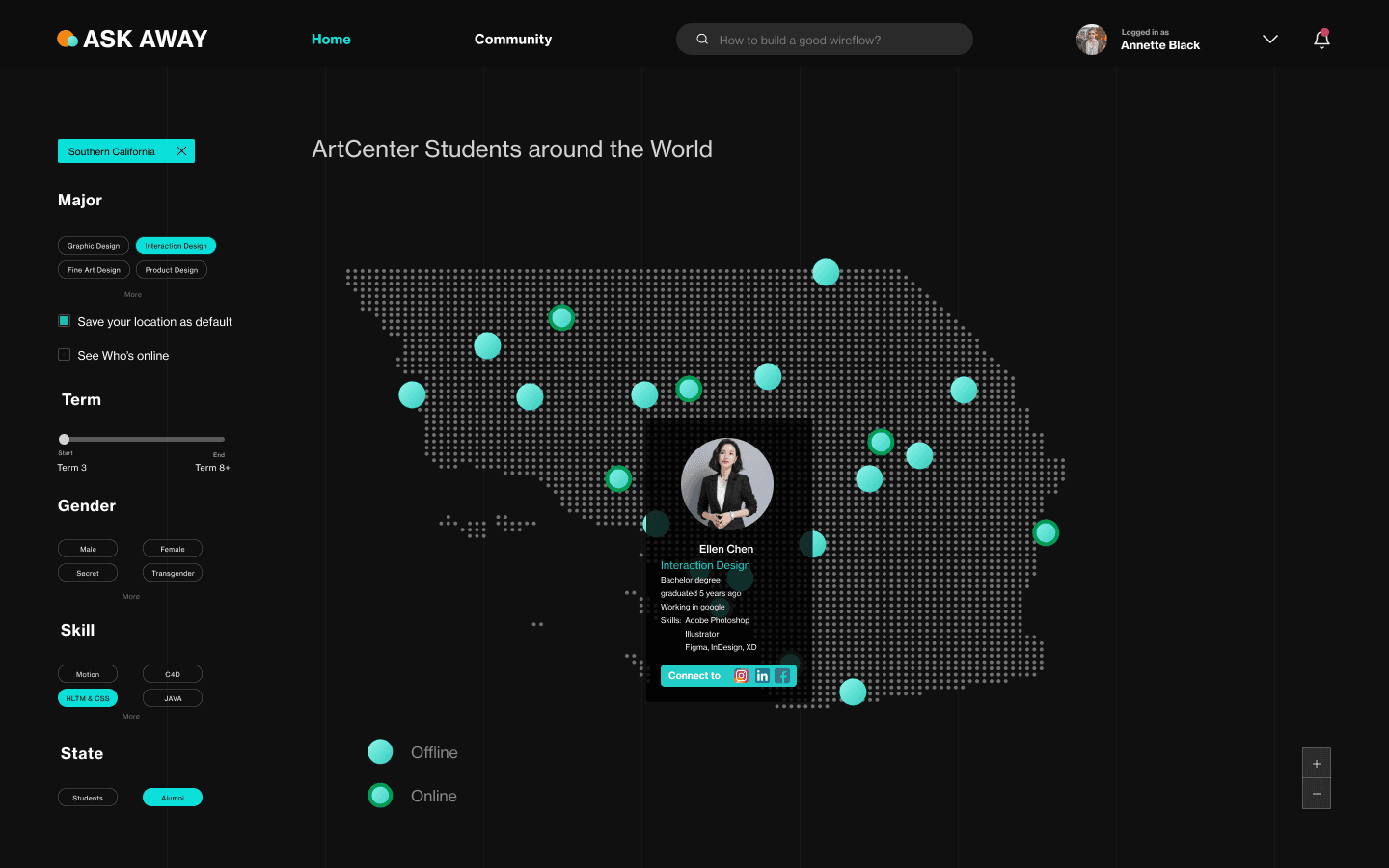
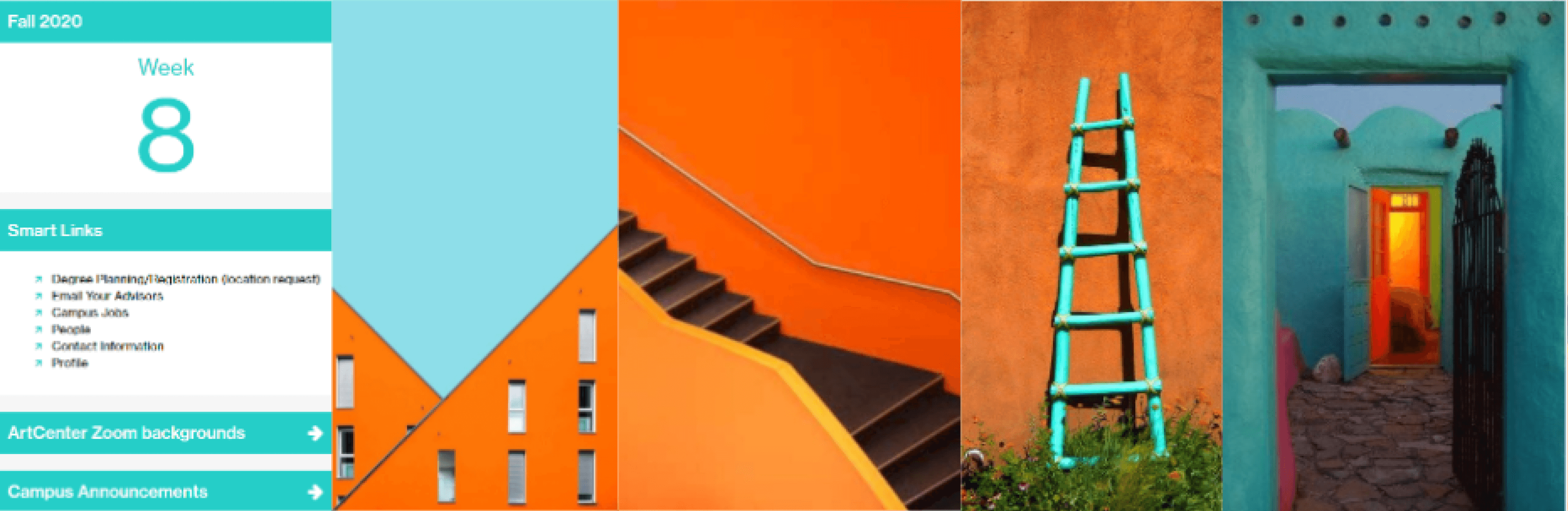
Custom default map and filters applied post-login.
Option to filter and view online users.
Seamless connection with students, classmates, and alumni.
✅Hard to make connections - solved
Map System
✅ Lack of place for spontaneous interaction - solved
✅No one to ask when encountering problems - solved
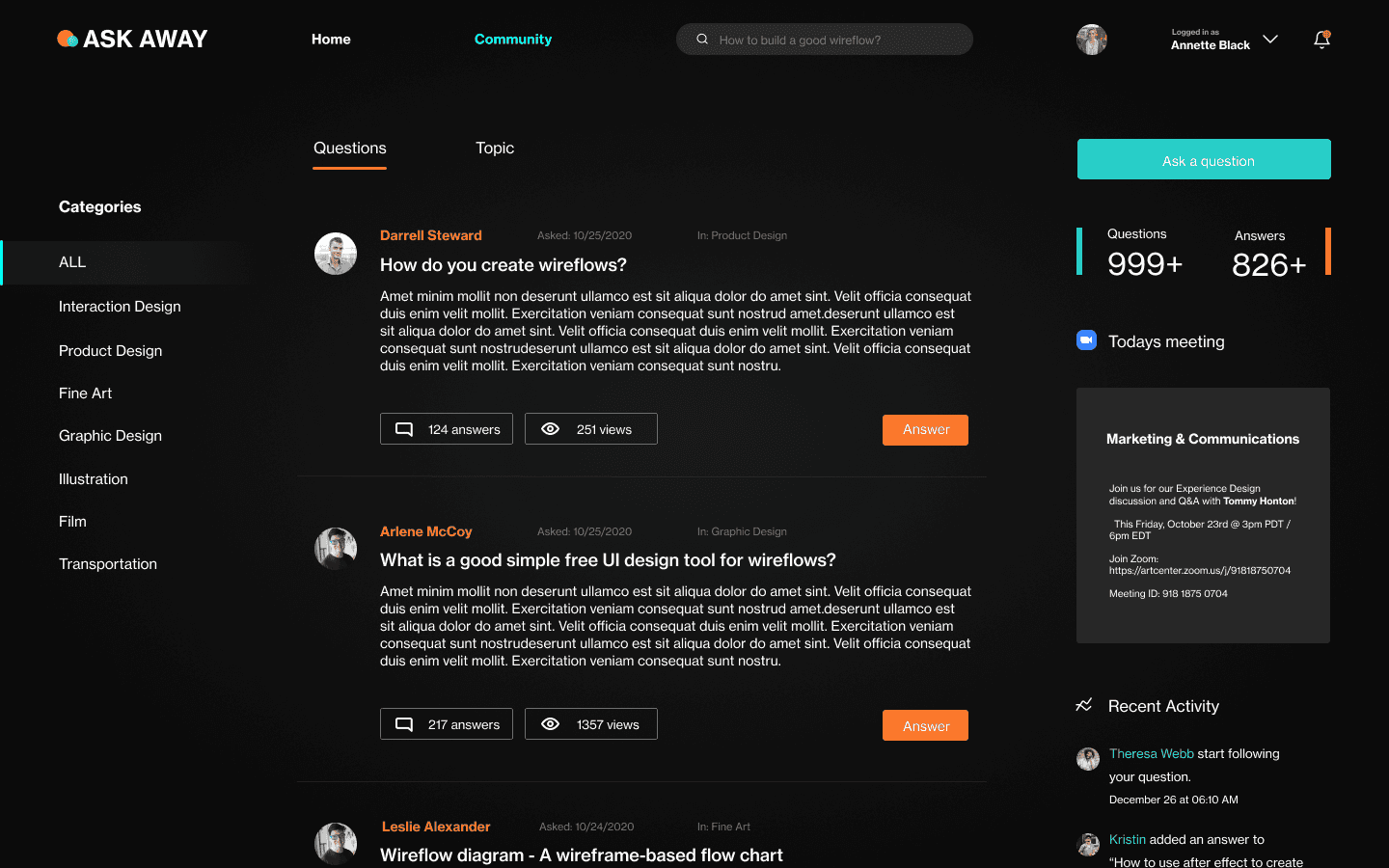
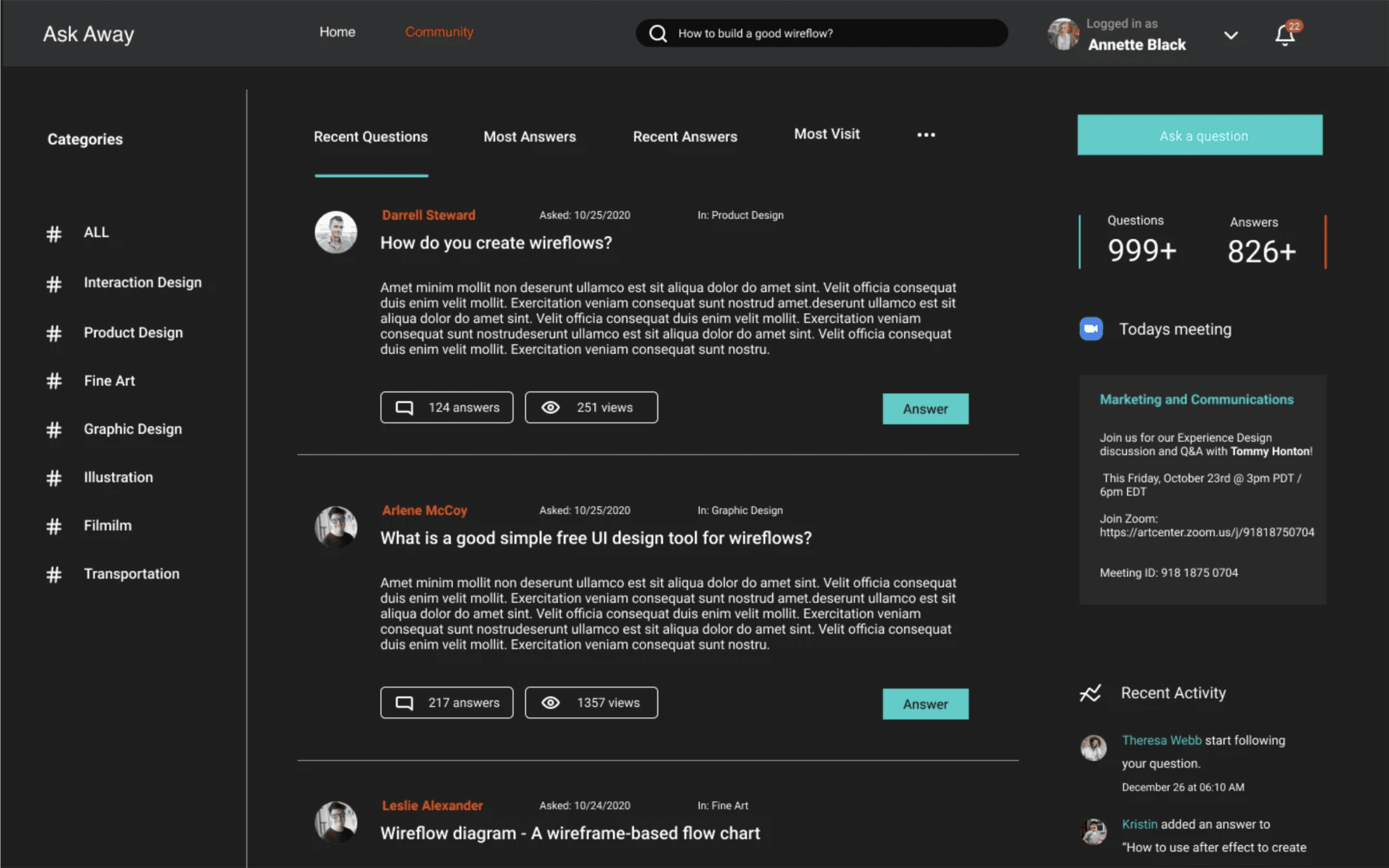
Users ask school questions, students answer.
Zoom plug-in for formal discussions.
Real-time chats on school, homework, and entertainment.
Bridging student gaps despite the pandemic.
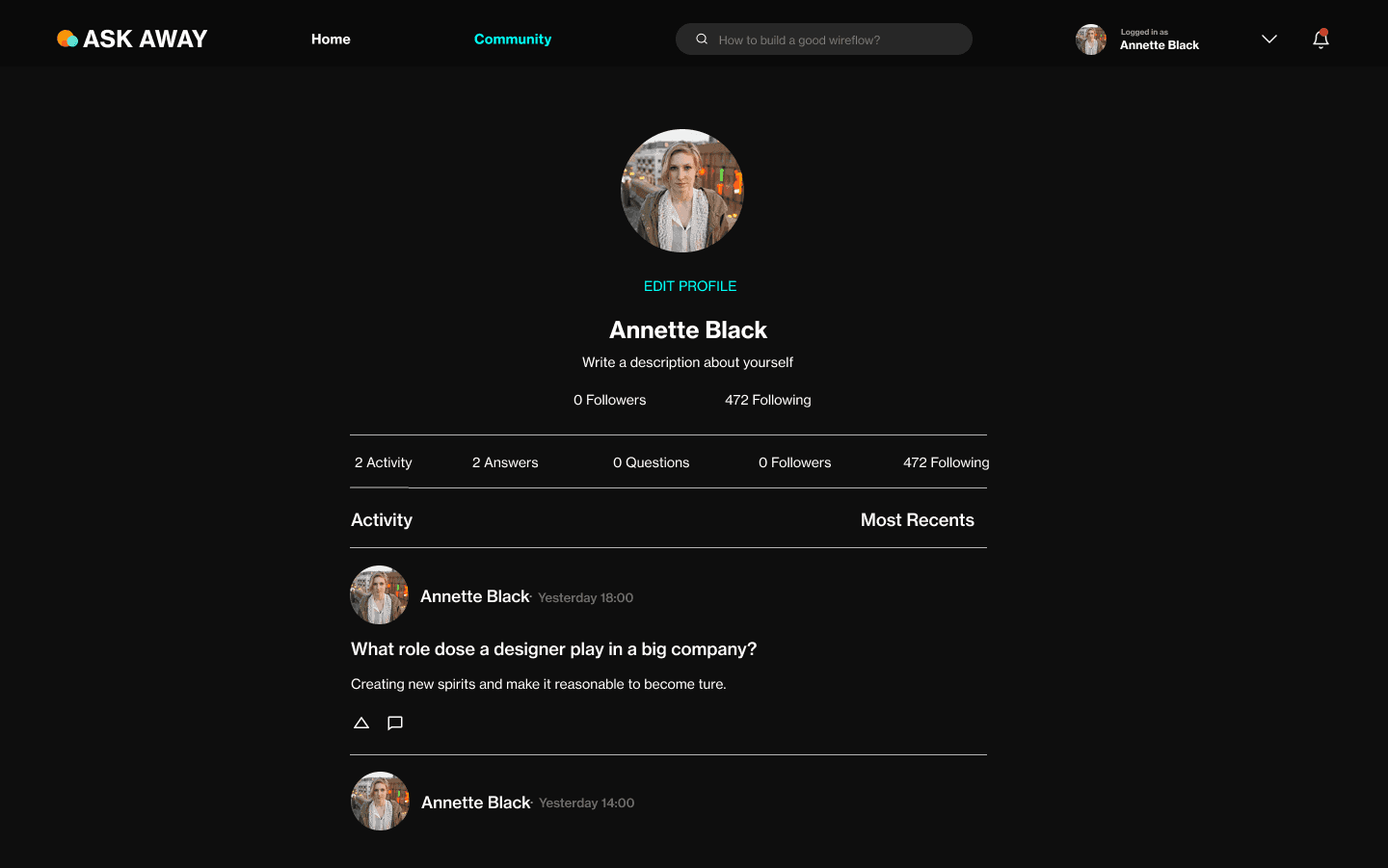
Community System
✅No one to ask when encountering problems - solved
Ask questions anytime anywhere.
Chat System
Research Process
Skip
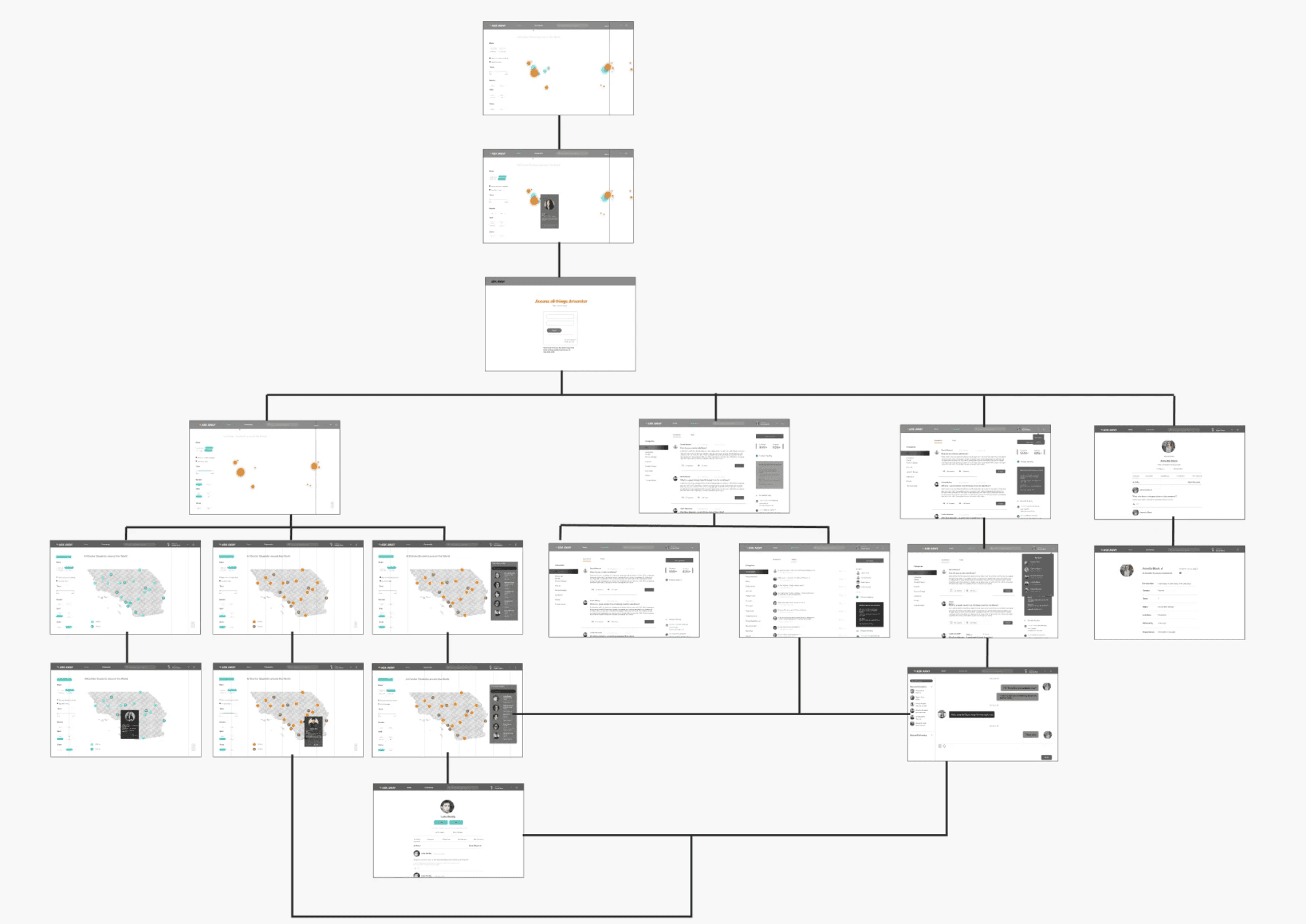
Design Process - Mid-Fidelity Wireframing
Testing
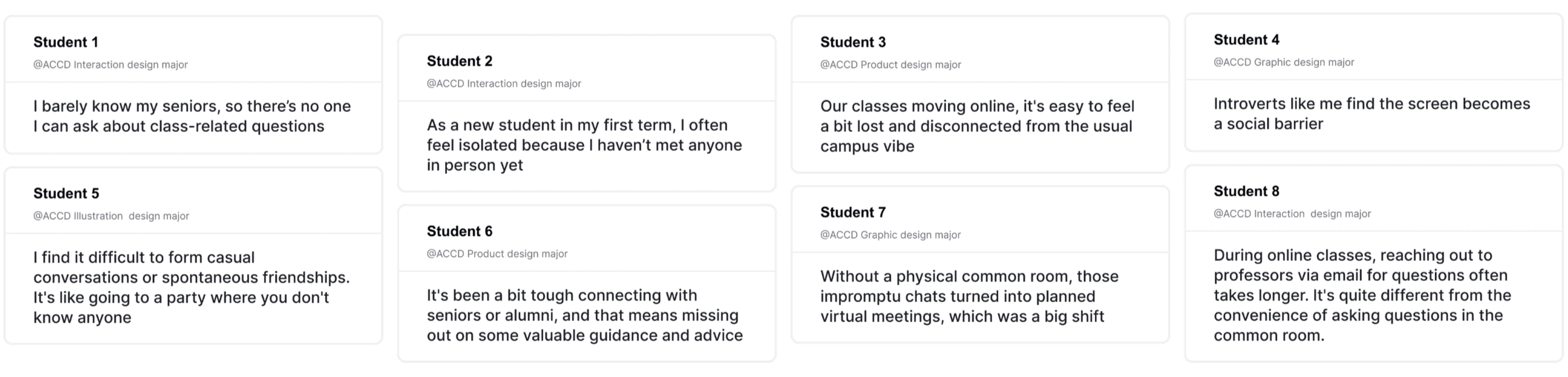
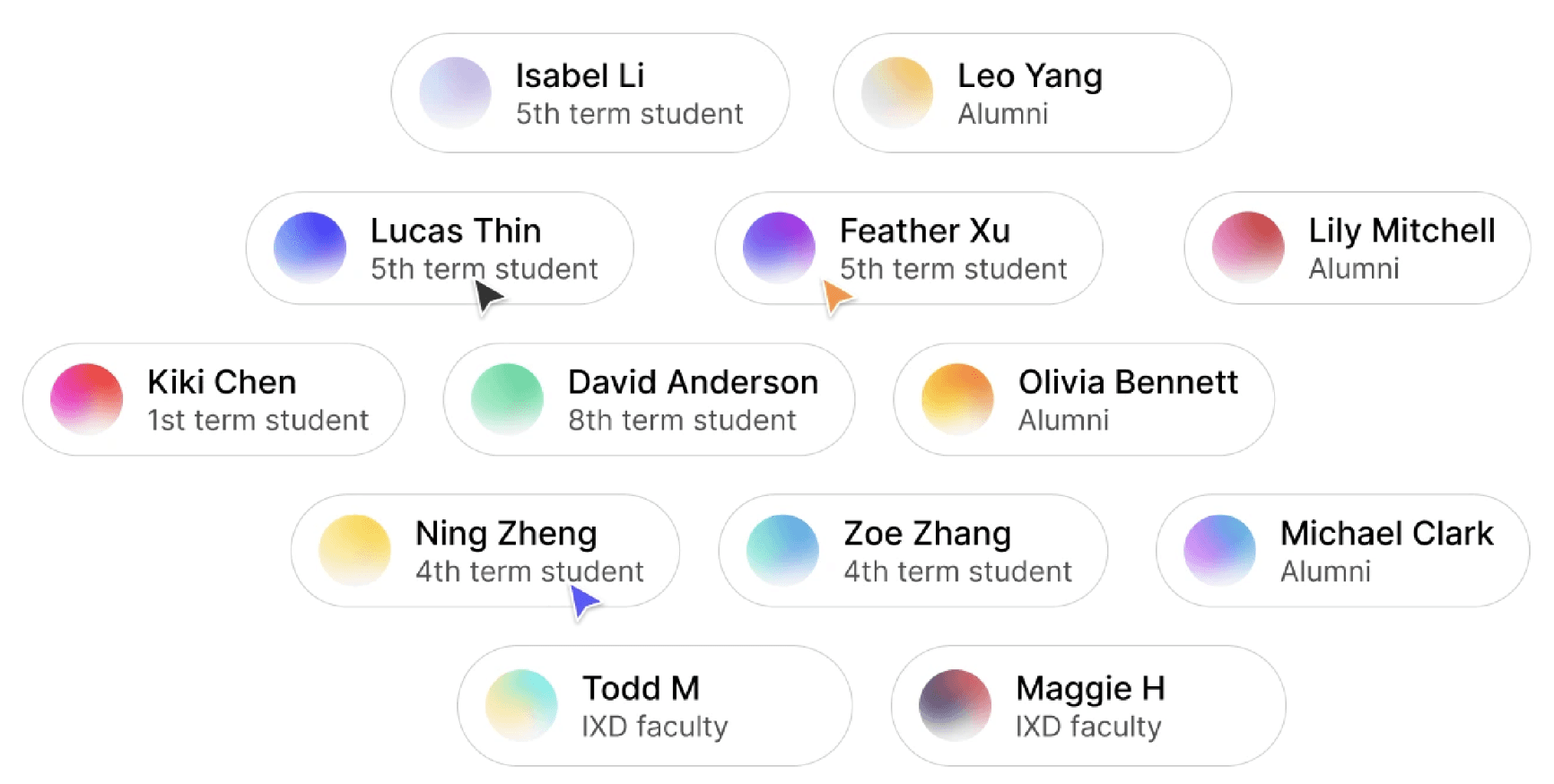
I conducted interviews with a diverse group of 13 students, faculty members, and graduates from various academic majors and terms, the insights I found are:
Limited connections: students struggle to expand networks beyond classmates.
Faculty-student interactions hindered, impacting issue resolution.
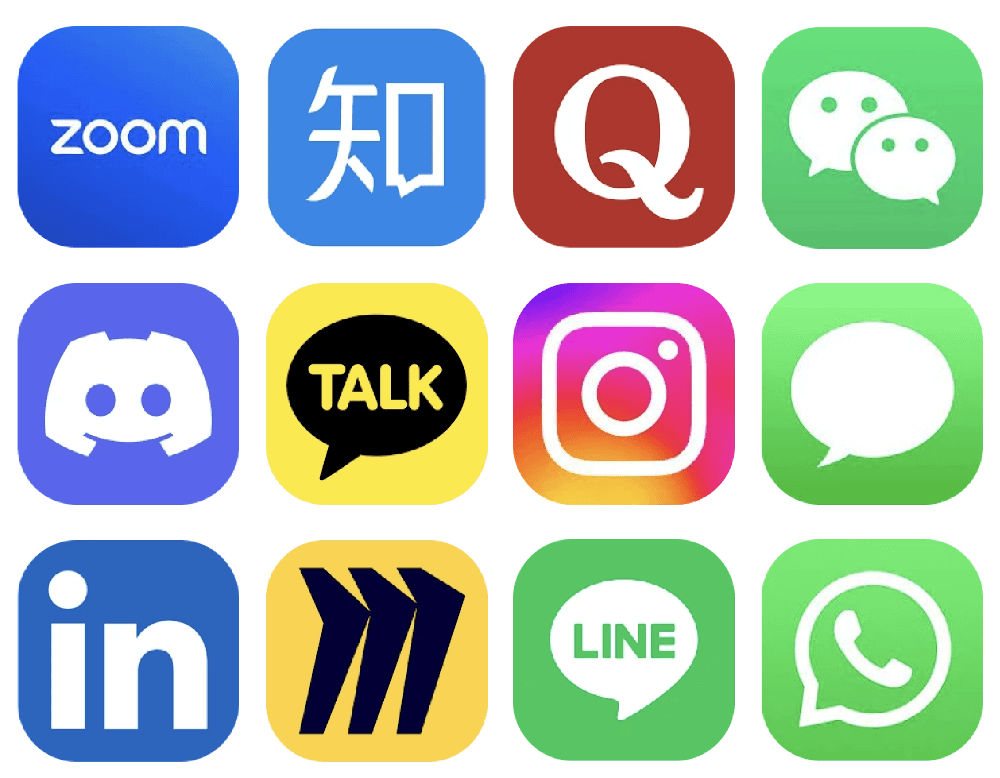
Analyzed student tools for learning and socializing.
Lack of integrated platforms, limited features hinder user experience.


Competitive Analysis
User interview
ArtCenter students from all majors.
Students with problems and helpers.
Students seeking connections, including alumni
User Research
Competitive analysis
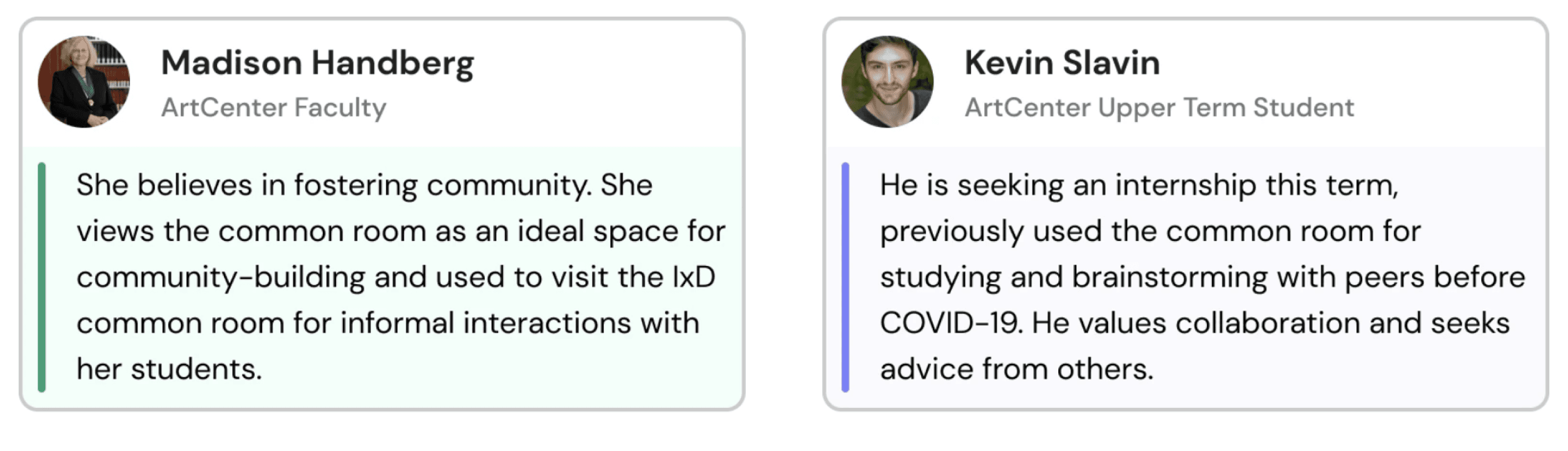
Persona development
Synthesis
Why do students value common rooms?
What activities do you miss from physical common rooms?
Features to enhance virtual common room usage?
Target Users
Research methods
Research Goals
Persona



Lack of place for spontaneous interaction
Hard to make connections
No one to ask when encountering problems
insights synthesis


User testing & Design Iterations


Before
Participants find many checkboxes too similar, causing accidental clicks
Simplify the filter
✅ After
Before
home and community pages in top navigation, hard to notice, less intuitive.
Color lacks clarity.
Streamline tabs menu for easier navigation
✅ After


Impact
After several rounds of design iterations, we invited 15 new participants for testing, and the test results showed that the user task completion rate was as high as 87%.
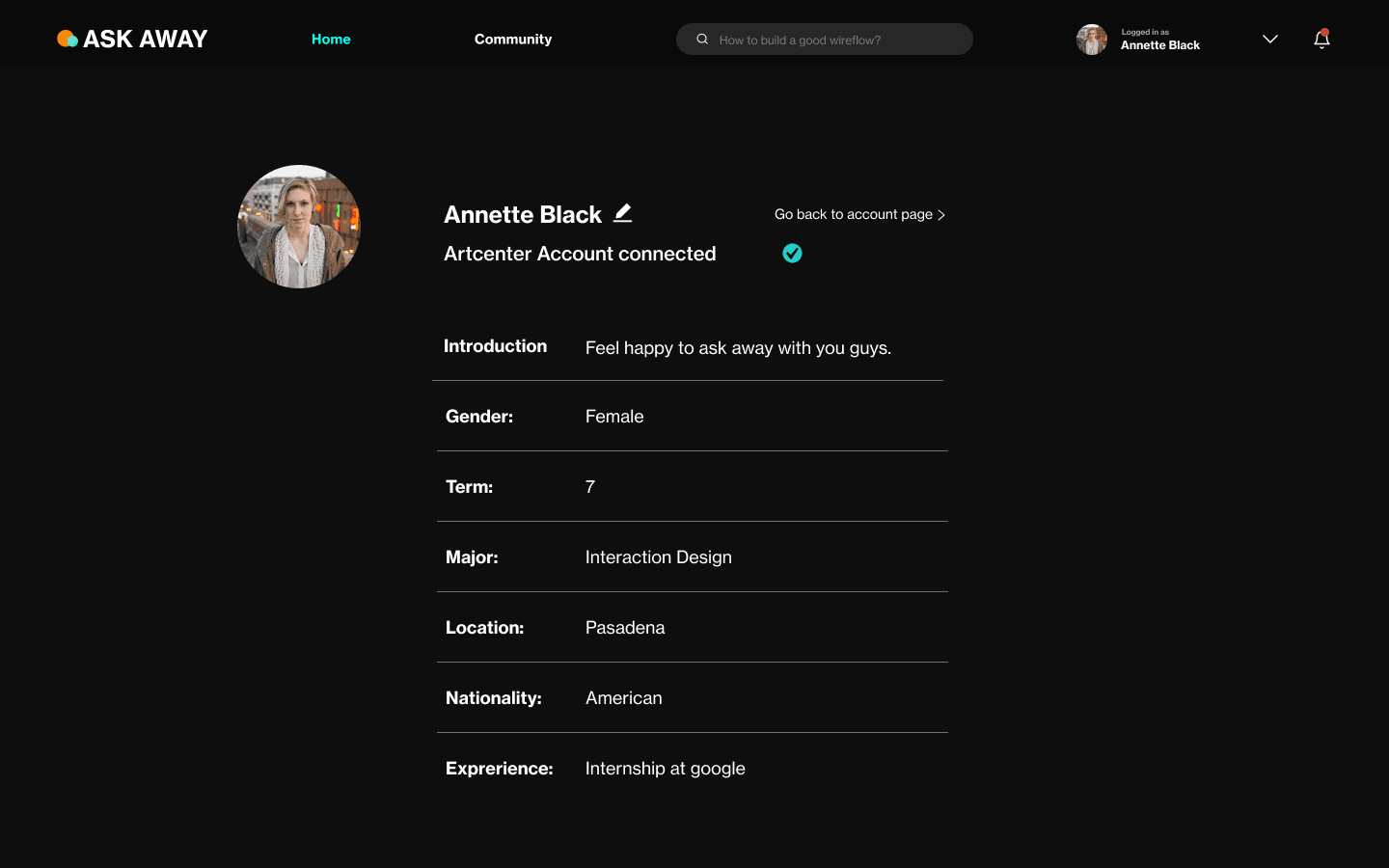
Interfaces Display
Color System




#FC4600
#0D0D0D
Gradients
#34CEC7
#000000
Gradients